Responsive design Mobcom

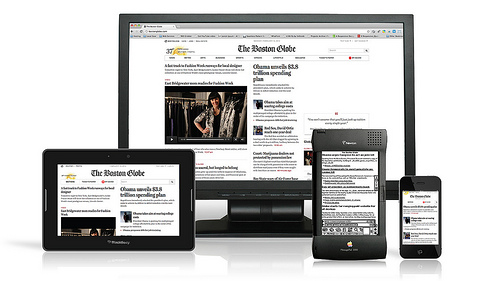
Le responsive design est une solution pour adapter votre site à toutes les tailles d’écran. Et voici comment tester le résultat en un clin d’oeil. Aujourd’hui il n’est plus possible d’ignorer l’internet mobile, et sa conséquence directe: le fait que les sites web sont affiché sur des écrans de plus en plus divers et variés. La question n’est pas de savoir si vous devez vous adapter à l’internet mobile, mais quand vous y serez obligé si vous voulez que votre activité survive. Pour s’adapter à cette situation il y a deux sortes de webmasters: ceux qui créent un site ou une application dédiée aux appareils mobiles, et ceux qui optent pour le responsive design, c’est à dire un design de site qui s’adapte à la taille de l’écran sur lequel il s’affiche. Les deux approches ont leurs avantages et leurs inconvénients, sur lesquels je ne vais pas revenir ici, d’autres l’ayant déjà fait. Mais quel que soit votre choix, il vous faudra tester le rendu de votre site sur un maximum d’écrans. Votre site doit s’afficher partout, vous devez donc le tester avec un maximum de tailles d’écran disponibles sur le marché.
